Accordion
아코디언(Accordion)은 콘텐츠의 관련 섹션을 그룹화하여 열고 닫을 수 있는 목록입니다.
FAQ의 질문과 같이 사람들이 볼 수 있는 콘텐츠 섹션을 선택할 수 있도록 사용하여 원하는 정보를 보다 쉽고 효율적으로 찾을 수 있습니다.
Design System
아코디언(Accordion)은 콘텐츠의 관련 섹션을 그룹화하여 열고 닫을 수 있는 목록입니다.
FAQ의 질문과 같이 사람들이 볼 수 있는 콘텐츠 섹션을 선택할 수 있도록 사용하여 원하는 정보를 보다 쉽고 효율적으로 찾을 수 있습니다.
아코디언(Accordion) 항목은 섹션의 중요한 사항을 먼저 강조 표시하고 펼침(Open) 시 더 많은 세부 정보를 표시하여 점진적 공개를 통해 작은 공간에 많은 양의 콘텐츠를 제공합니다. 기본적으로 닫힘(Closed)으로 사용하여 항목을 펼쳐야 하는지 여부를 지정할 수 있습니다.
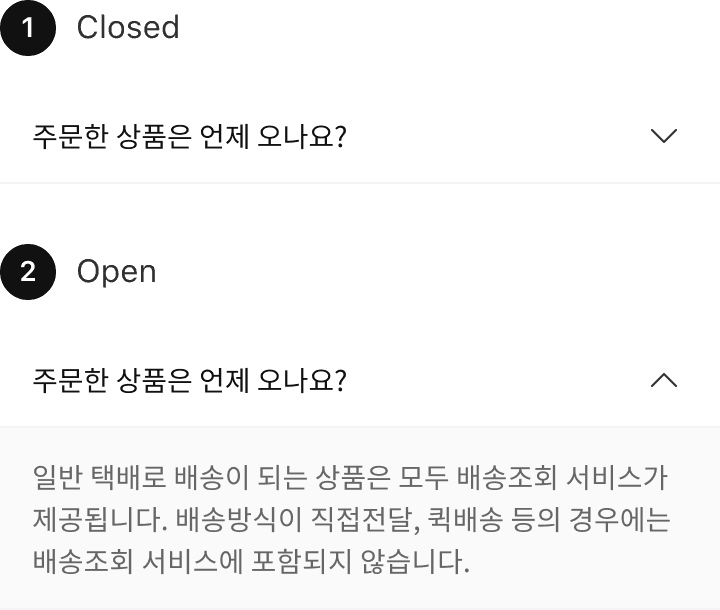
Accordion은 Open/Closed 상태로 분류됩니다.
기본상태는 Closed이며 필요 시 Open상태로 설정할 수 있습니다.
Accordion | |
|---|---|
Closed |  |
Open |  |
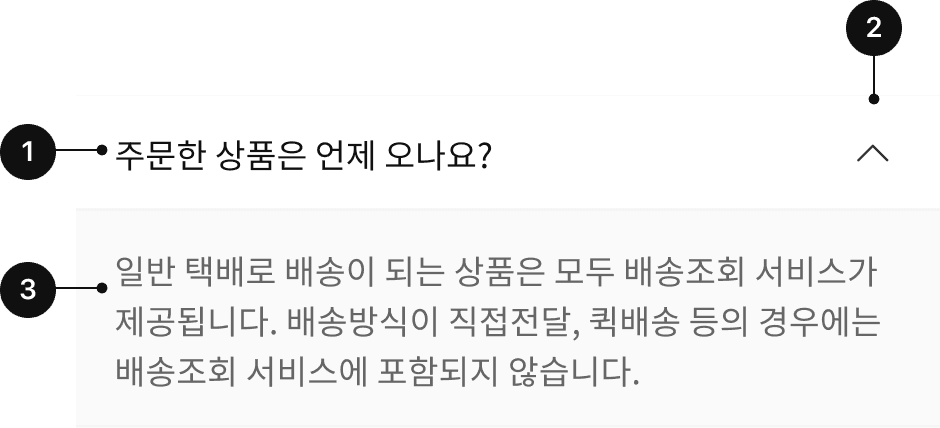
아이콘 배치는 페이지 전체에서 일관성있게 시작쪽이나 끝부분에 배치할 수 있습니다.
사용자는 아이콘을 클릭하거나 머리글 영역의 아무 곳이나 클릭하여 상태 변경할 수 있도록 합니다.
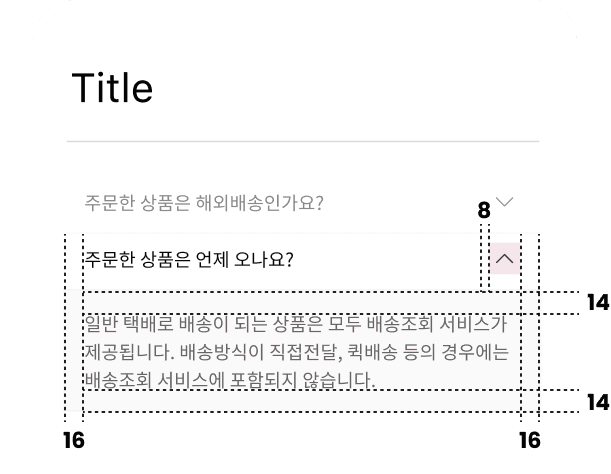
좌측 정렬을 기본으로, 좌우측 마진은 16으로 고정이며, 컨트롤 아이콘과 레이블은 8의 패딩을 갖습니다.
쉐브론 아이콘은 추가 콘텐츠를 나타내며 아코디언 항목의 상호 작용을 나타냅니다. 쉐브론은 제목의 시작 또는 끝에 위치하여 사용자 경험에 일관성을 유지합니다.
경험 내에서 아이콘 배치와 일관성을 유지합니다.
아이콘 배치를 일관성있게 유지하십시오. 사용자가 어려움을 겪을 수 있습니다.