Tab
탭(Tabs)은 탭은 동일한 페이지에서 유사한 정보를 그룹화하여 콘텐츠를 구성하는 데 사용됩니다.
페이지 내 관련된 콘텐츠를 그룹화하여 섹션 간 이동을 통해 사용자는 동일한 컨텍스트 내에 나타나는 정보를 탐색할 수 있습니다.
Design System
탭(Tabs)은 탭은 동일한 페이지에서 유사한 정보를 그룹화하여 콘텐츠를 구성하는 데 사용됩니다.
페이지 내 관련된 콘텐츠를 그룹화하여 섹션 간 이동을 통해 사용자는 동일한 컨텍스트 내에 나타나는 정보를 탐색할 수 있습니다.
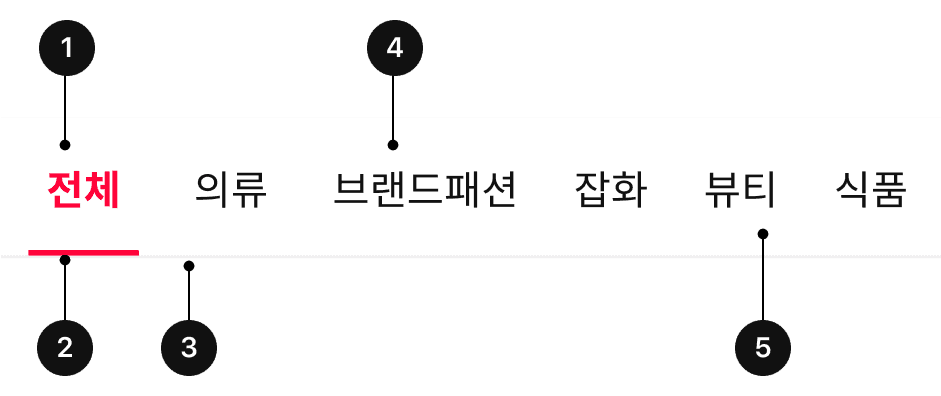
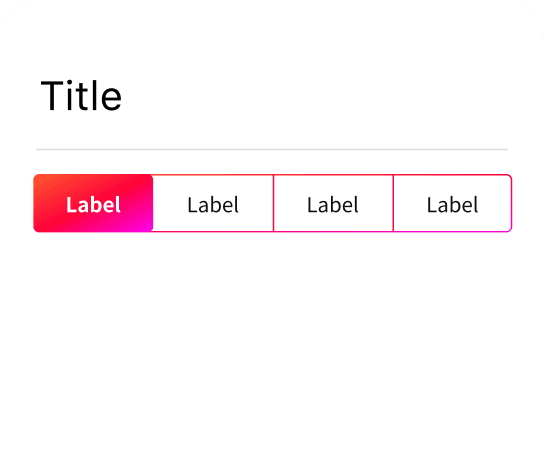
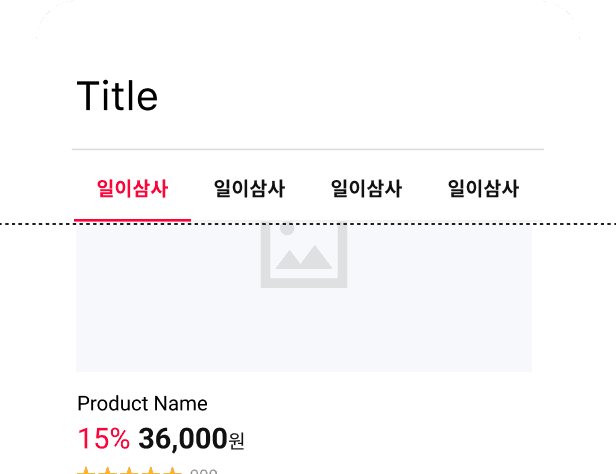
탭(Tabs)은 섹션 수와 인터랙션 방식에 따라 Fixed Tabs와 Scrollable Tabs 2가지로 분류합니다.
구성요소는 아이콘 Type과 텍스트 Type로 구성됩니다. Tabs에서 섹션이 2~3가지는 가장 기본적인 Fixed Tabs를 사용하며, 홈 일 경우 Scrollable Tabs을 사용합니다.
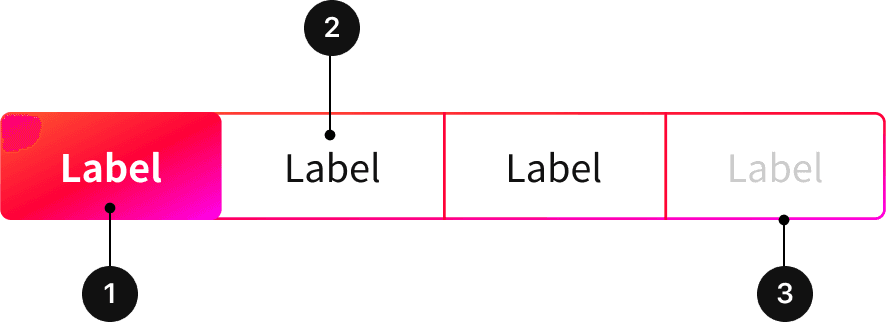
Tab은 Selected/Unselected에 따라 Deselected, Selected, Disabled 상태로 분류됩니다.
Selected는 Active된 상태로 간주됩니다.
Fixed | Scrollable | |
|---|---|---|
Deselected |  |  |
Selected |  |  |
Disabled |  |
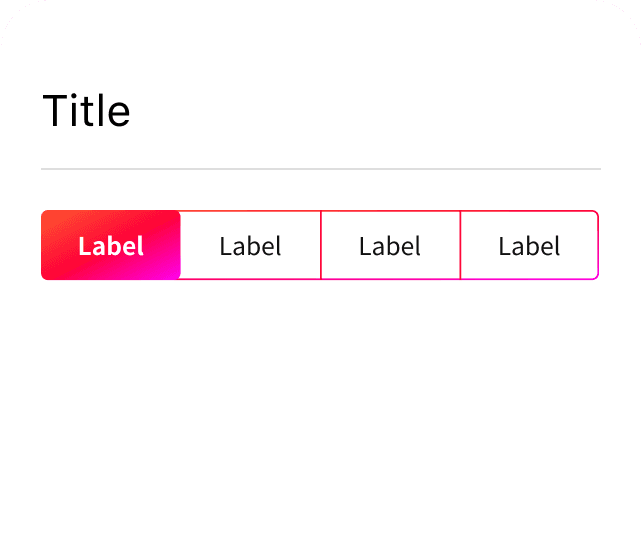
탭을 선택하면 한눈에 보여야 하며, 선택한 항목은 선택하지 않은 항목보다 시각적으로 명확해야 하므로 Primary Color(11STREET_Red)를 사용합니다.
컨테이너는 아래쪽 가장자리의 구분선으로 정의되어 아래 콘텐츠와 구분되며 컨테이너 아래로 고정하거나 스크롤될 수 있습니다.
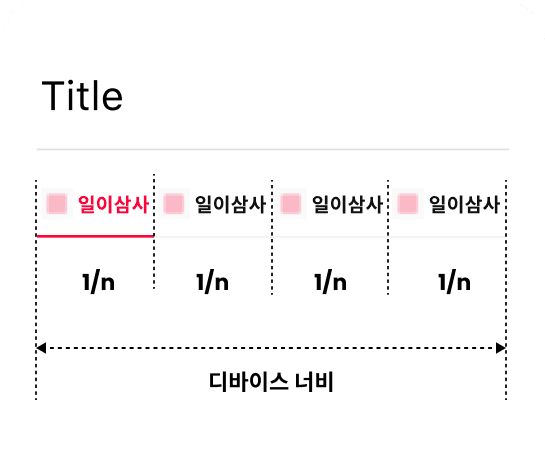
컨테이너는 항상 디바이스의 전체 너비로 확장되어야 하며 각 탭에 대해 하나씩 동일한 섹션으로 나누어야 합니다.
탭은 항상 두 개 이상의 항목이 포함되며 한 번에 하나의 탭이 활성화됩니다. 사용자는 탭을 누르거나 콘텐츠를 스와이프하여 탭 사이를 탐색할 수 있으며 전체 페이지 레이아웃이나 모달, 카드 또는 측면 패널과 같은 구성 요소에서 사용할 수 있습니다.
사용자에게 항상 하나의 탭을 활성화 하여 제공해 줍니다.
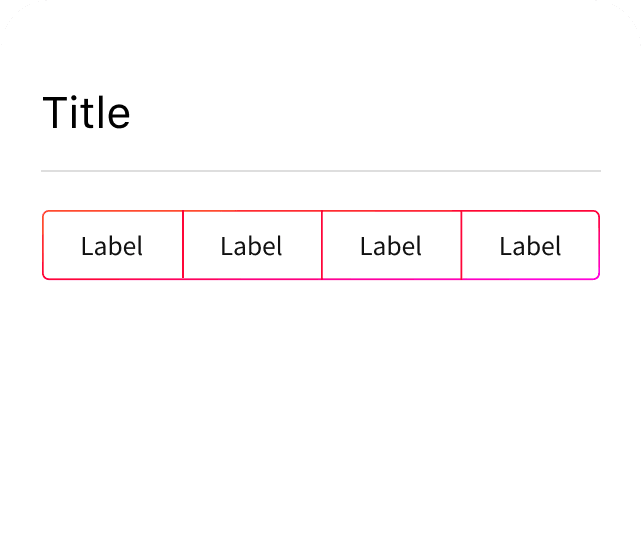
하나의 탭을 활성화 하여 제공하지 않으면 사용자는 현재위치를 확인하기 어렵습니다.