Color
디자인시스템에서 사용되는 컬러는 로고와 함께 11번가를 대표하는 중요한 요소입니다.
지속적인 동일 색상의 사용은 11번가 브랜드 아이덴티티에 중요한 역할을 하므로 반드시 색상 활용 기준을 준수해야 합니다.
Design System
디자인시스템에서 사용되는 컬러는 로고와 함께 11번가를 대표하는 중요한 요소입니다.
지속적인 동일 색상의 사용은 11번가 브랜드 아이덴티티에 중요한 역할을 하므로 반드시 색상 활용 기준을 준수해야 합니다.
11번가의 메인컬러는 11STREET Gradient를 사용합니다. 메인 컬러의 경우 11번가 메인 서비스 플랫폼, 모바일 앱 아이콘, 스테이셔너리, 광고 등 포괄적인 개념으로 기업 아이덴티티와 브랜드 아이덴티티를 전달할 때 반드시 활용할 것을 권장합니다.
11STREET Gradient
RGB R255 G90 B46
HEXA #FF5A2E
RGB R255 G0 B56
HEXA #FF0038
RGB R255 G0 B239
HEXA #FF00EF
Primary Color의 경우 브랜드 경험에 직접적인 영향을 주는 버튼, 활성 상태 및 UI 전체의 주요 구성 요소에 사용합니다.
111STREET_Red
RGB R255 G0 B56
HEXA #FF0038
Gray_01
HEXA #000000
Gray_02
HEXA #111111
Gray_03
HEXA #333333
Gray_04
HEXA #666666
Gray_05
HEXA #777777
Gray_06
HEXA #949494
Gray_07
HEXA #999999
Gray_08
HEXA #BBBBBB
Gray_09
HEXA #CCCCCC
Gray_10
HEXA #DDDDDD
Gray_11
HEXA #EEEEEE
Gray_12
HEXA #F4F4F4
Gray_13
HEXA #FAFAFA
Gray_14
HEXA #FFFFFF
UI요소들��의 기능 또는 정보 유형에 따라 의미를 강조하여 전달하는 등의 목적으로 보조적으로 사용합니다. 사용되는 목적과 UI에 적용되는 상황에 따라 일관된 색상 사용은 인지 부하를 낮게 유지하고 통합된 사용자 경험을 제공합니다.
11STREET_Blue
HEXA#0B83E6
11STREET_Yellow
HEXA#FFA700
11STREET_Green
HEXA#249356
11STREET_Bluegray
HEXA#6D96C0
11STREET_Brown
HEXA#937676
Amazon_Bluegreen
HEXA#49A3C7
T_Blue
HEXA#3617CE
OOAH_Blue
HEXA#0F0FD9
Freshtable_mint
HEXA#00B4A5
Money_purple
HEXA#5C38F5
Seller_blue
HEXA#5483FD
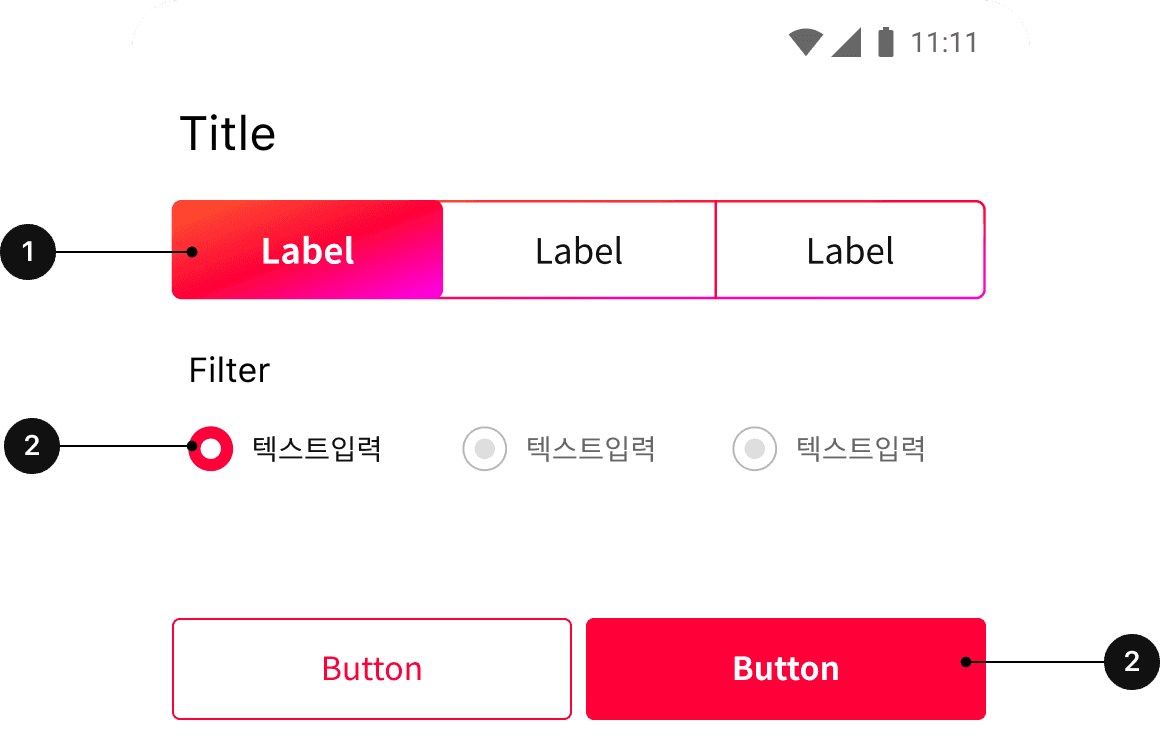
Color system은 상호작용 할 수 있는 상태를 전달할 수 있게 Normal, Pressed, Disabled 세 가지 상태로 전달하며, 디자이너가 직접 지정하지 않더라도 코드상에서 일정한 규칙을 가지고 지정됩니다.
컬러는 정보의 우선 순위를 시각화 할 수 있는 좋은 방법입니다. UI 전체에 일관되게 사용하여 브랜드 아이덴티티 전달과 콘텐츠 중요도에 따라 위계 컬러를 사용하여 직관적으로 정보를 전달합니다.
과업이 필요한 버튼에는 Primary Color를 적용하여 액션을 명확하게 표시합니다.
주요버튼, 활성화 상태 UI를 임의로 컬러를 조합하여 사용하지 않습니다.