Iconography
아이콘은 기능, 행동, 사물의 상징을 기호로 만든 시각 언어로 한정된 공간에서 효율적으로 정보를 전달하는 역할을 합니다.
아이콘은 사용자에게 아이디어 및 오브젝트를 전달하는 가장 효율적인 도구입니다.
Design System
아이콘은 기능, 행동, 사물의 상징을 기호로 만든 시각 언어로 한정된 공간에서 효율적으로 정보를 전달하는 역할을 합니다.
아이콘은 사용자에게 아이디어 및 오브젝트를 전달하는 가장 효율적인 도구입니다.
아이콘은 명료함, 일관성, 중립성을 지향합니다. 아이콘은 전체적으로 생동감 이미지를 위해 모서리 부분이 둥근것이 특징입니다.
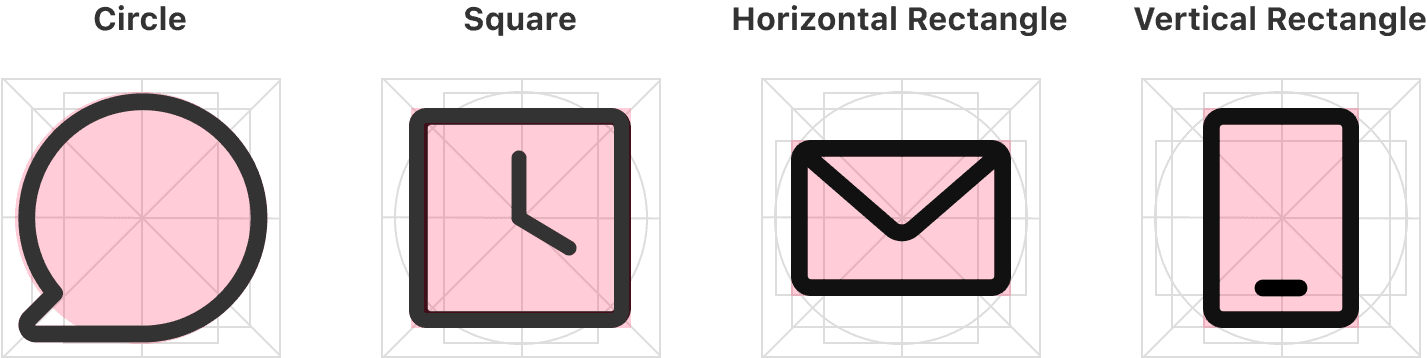
Grid는 24x24px을 기본으로 하며, 크기 및 목적에 따라 조정될 수 있습니다.
Grid에는 상하좌우 2px의 Padding이 포함됩니다. 아이콘은 padding을 제외한 영역 안에 그리도록 합니다.
기본 Stroke는 1.5pt 이며 아이콘의 크기, 위치 및 목적에 따라 변경될 수 있습니다. Stroke의 outline이 픽셀에 물리도록 제작하는 것을 권장합니다.
아이콘은 효율적인 정보전달의 시각 이미지로서 의미전달에 불필요한 표현은 생략하고 가독성을 위해 단순하게 표현하며 아이콘 디자인의 일관성을 유지하기 위해 가이드라인에서 제공하는 규칙을 준수합니다.
아이콘 터치 영역을 준수하여 디자인합니다.
UI에 아이콘이 너무 많으면 시각적 노이즈가 발생합니다.